
For my Interaction Design class, I was put into a team of five (myself included) individuals that, at the time, had only two things in common:
-The desire to become Interaction Designers-
-The vision of Pocket Genie that was given to us by our leader-
Our team consisted of: Ian Oliver (Myself), Rocio Huerta (Leader), Janice Kim, Nikki Oelbaum, and Sabina Siddiqui. I was tasked with helping my team with research, wireframing, logo design, and the final revisions of the research report. When it came to our design, we had a sort of "head start," none of us really knew how to take care of our cars. However, we noticed that older adults were more keen on general maintenance and overall basic upkeep. We deliberated and came up with a general observation that younger generations are not catered to when it comes to the design and appeal of car maintenance apps. We also noticed that there isn't really an app out there that helps beginners and retains intermediate users. Our product/service will address this gap by creating an interface that will welcome all age groups.
Research:
My involvement with the research for my team consisted of contributions for our literature review, as well as out competitive analysis. All of which were utilized in our research report.
Interaction:
I assisted in the creation of screens for our wireframing and creation of our primary and secondary personas so that we may better understand what needs were necessary to meet.
UI Design:
I assisted in the branding of our prototype as well as coming up with the logo for our idea.
File Organization:
It was important that when dealing with so much information that one keeps an organized space. I created a google drive that housed all of our documents and in-process work so that my team could access all information easily.
Goal-Directed-Design is a collection of stages created as a tool that helps designers find and meet users' goals and needs. It also helps address the needs of businesses and sites that will be dealing with users of all types. Like most projects, one has to start out with research, this step focuses on interviewing potential users as a means to collect data and find and better understand users' goals and desires.

Since we had a rough idea on where to start, we looked at other apps and services that were similar to what we were trying to go for. Since there were five of us, we found five different apps and services that we could take for a "test drive" that each person tackled. For me, I was in charge of exploring the ins and outs of Drivvo. What I found when I was using this app was that it primarily focused on tracking your spending on gas and maintenance. Even though our team was wanting to include that feature, we didn't want it to be the entirety of the app. Collectively, our competitive analysis found a lot of the apps lacking in the ability to input data (easily), there were also some apps that just lacked intuitiveness and we knew that was a big "must have" in an idea such as Pocket Genie.

To make sure we got a broad covering of varying desires and needs, we interviewed as many people as we could. Since this project was conducted during the COVID-19 Pandemic, we were given guidelines to only interview those in class (depending on who signed up) and it had to be remote (we chose the application Discord). This was a restriction to our research process but we did end up gathering a lot of valuable feedback and information that we applied to our personas. Our 5 interviewees ranged between the ages of 20 and 30, 4 of the 5 were between 20-24 and they expressed more goals and desires (based on the variety they showed when it came to their car and how they go about maintaining it) that our team used to apply to personas and the overall design and contents of our app. With every interview we changed the facilitators and moderator as a method to give everyone some experience when it came to interviewing and taking notes.
We noticed several trends start popping up with every interview. Regardless of gender of our interviewees, every one of them brought up their father (or a male father-figure) that essentially takes care or has taken care of the interviewees car. We also notice that with the younger demographic of our interviewees, not many of them took the initiative to have a log book or keep track of maintenance they had done on their car. However, as we get more divided in our selection of interview subjects, we noticed that the male members took more of a "hands on" approach when it came to diagnosing and figuring out the issues that they had with their cars whereas the female members relied on their fathers or help from their fathers. Some of the questions that we included that yielded terrific responses were:
The findings from the questions mentioned gave our group unexpected results that really helped in our research and modeling phase. Some of those findings were:
Given what we as a group had gathered from our interviews we compiled all of the issues that our interviewees had with their cars and created a primary and secondary persona. Our primary goals included:
Our secondary goals included:


After we created our users, we needed to become our users. We imagined ourselves in scenarios that would be improved with the contents of our app. We took into account the various situations someone could be in when using our app, this allowed us to think like a user and develop requirements that otherwise we would have glossed over in our modeling/requirements phase. We created lists that included requirements for our primary and secondary personas, as well as a list that is a mix for both.
Primary:
Secondary:
Both:
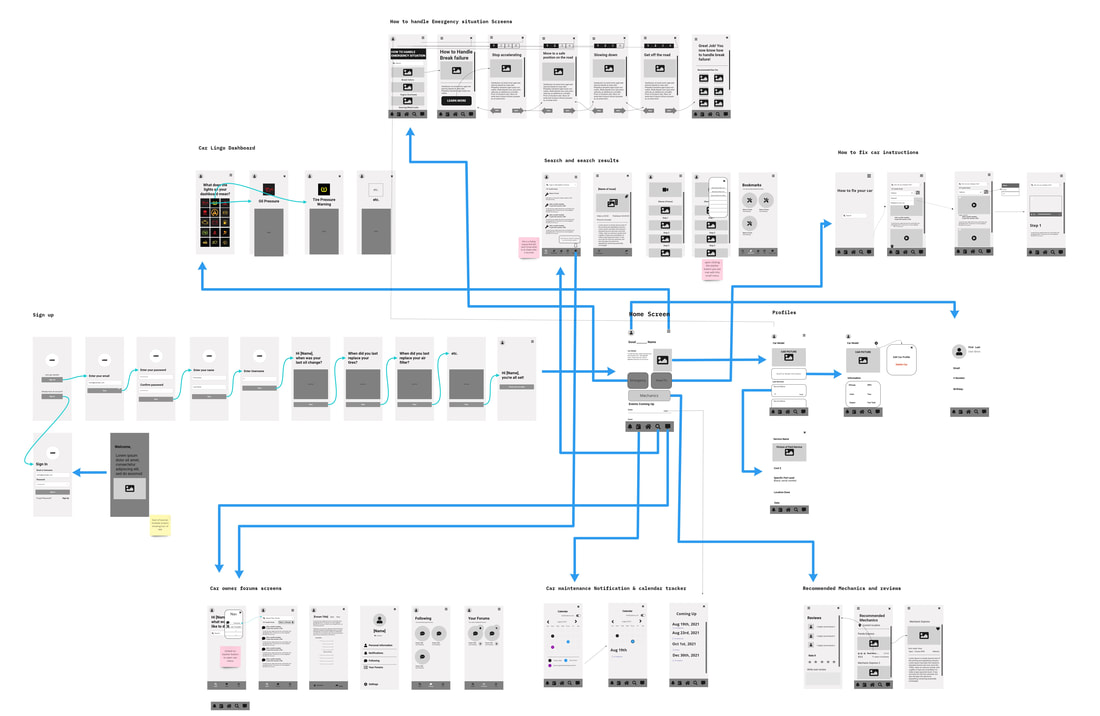
As we moved on to the wireframing phase of GDD, each group member got to choose what section of the app they wanted to make screens for. For me, I chose the "car owner forums" and the "search and search results" screens. These were just the initial designs done in Miro (our collaborative software of choice) that would be used in the beginning steps of our wireframing process.

When it came to the overall mapping of all member's screens, we focused on our listed requirements as well as a general list of components we wanted to include for our app. With these requirements listed and our context scenarios written we moved on to linking everything together.
General:

After we created our low-fidelity prototype screens, we had our leader Rocio recreate and give a whole new life to our high-fidelity screens. Our team came to the unanimous decision that one person should be in charge of the design (so that it doesn't snowball out of control with conflicting design choices).









After our screens were "rebranded" in a nice new purple, our team allowed other students to do some user testing. These were done through Discord as the user shared their screen as they navigated through our prototype. A couple small issues in our design arose such as adding submit buttons and making the buttons a tad bit smaller. After that was said and done, we had a prototype worthy of submission, and our leader Rocio created a short presentation of our prototype. Throughout the three months I spent with my group, I learned a lot as a designer and how to be an effective team member, I would like to offer my thanks to all of them as well as our instructor Dr. Lahey.
Open PrototypeIf you like what you see and want to work together, get in touch!
ianoliverux@gmail.com